Designing for Dark Mode: Key Considerations and Best Practices
Dark mode has gained popularity among users due to its aesthetic look and potential benefits for reducing eye strain for certain users. However, designing for dark mode requires careful consideration to ensure readability, accessibility, and overall positive user experience. In this article, we will explore essential factors to keep in mind when designing for dark mode and provide practical tips for creating user-friendly interfaces.
- Consider Accessibility: When designing for dark mode, accessibility should be one of the top priorities. Ensure that the contrast between text and background is sufficiently high, particularly for users with visual impairments. By using accessible color combinations and testing your design with color contrast checkers, you can guarantee that your content remains readable and legible for all users. The are several accessibility plugins available for Figma that make it easy to test the accessibility of your design as you go.
- Maintain Consistency: Consistency is vital to providing a seamless user experience. Regardless of the mode (light or dark), your application or website should maintain a consistent design. This allows users to easily switch between modes without confusion, creating a cohesive and intuitive interface.
- Test in Different Lighting Conditions: Dark mode appearances can vary on different devices and under various lighting conditions. To ensure optimal legibility and usability, testing your design in different environments is essential. By doing so, you can identify any potential issues and make necessary adjustments to enhance the user experience across all scenarios.
- Use Dark Grays, Not Blacks: Instead of using pure black (#000000) as the background color, consider using dark grays (#222222 or #333333). Pure black can be harsh on the eyes and create a high contrast that strains the user’s vision. Opting for dark grays provides a more comfortable viewing experience while still maintaining a visually appealing dark mode.
- Incorporate Accent Colors: To maintain visual hierarchy and guide user interaction, incorporate accent colors into your design. Highlight important elements such as buttons, links, or interactive components with subtle yet distinct colors. This not only enhances the overall aesthetics but also improves usability by drawing attention to key areas.
- Diminish Brightness: Reducing the overall brightness of UI elements, including text, icons, and images, is crucial in dark mode design. By doing so, you can alleviate eye strain and create a more comfortable viewing experience. Be mindful of balancing the contrast between elements to ensure readability and avoid overly bright or harsh visuals.
- Consider Depth and Shadows: Utilize shadows, gradients, and depth effects to create a sense of separation and hierarchy between different UI elements. These visual cues add depth to your design, enhancing usability and creating a visually engaging experience for users in dark mode.
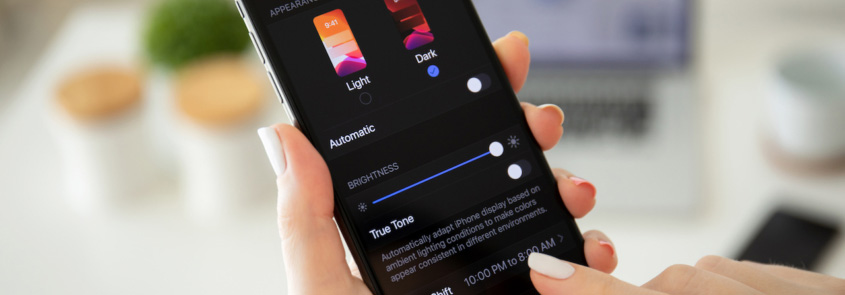
- User Preference: Respecting user preferences is paramount when designing for dark mode. Consider providing users with the option to choose their preferred mode (light or dark) within your application or website. Remember their chosen mode across sessions to provide a consistent and personalized experience.
- Test with Real Content: Designing in dark mode requires testing with real content to ensure readability, legibility, and overall aesthetic appeal. Different types of content, such as long paragraphs, headings, or data tables, may require specific adjustments. By incorporating real content during the design process, you can get to a better design interface and deliver an optimal user experience.
Conclusion: Designing for dark mode involves careful attention to accessibility, consistency, and user preferences. By considering these key factors and implementing best practices, you can create visually appealing, user-friendly interfaces that provide an excellent experience for users in dark mode. Remember to always test the usability of your designs with real users and iterate as necessary to achieve optimal readability, legibility, and aesthetic appeal.