Evidence-based User Experience (UX/UI) Services
All our services come with a dedicated team of designers and/or developers – depending on your needs. In addition, each of our services can either be combined into an end-to-end solution or performed individually as one-off, smaller projects.
Before we start designing, we need to gather the evidence needed to drive all our design decisions.
TEAM WORK SESSIONS
Working together to transform and shape ideas into tangible, meaningful and usable products.
RESEARCH
How competitors, innovators, stats, support calls, surveys and more can inform our designs.
USER SHADOWING
In the trenches with your users to learn how their daily tasks can be improved with a better UX.
Once we’ve gathered the evidence needed to drive our decisions, we can start designing the User Experience. Everything from navigation to key screen designs to the visual “look and feel” all have to be supported by evidence — not opinions.
INFORMATION DESIGN
Improving the usability by intuitively organizing your content based on user research.
WIREFRAMES
Illustrating the layout of your interface to serve as a blueprint for designs.
VISUAL DESIGNS
Detailed visual representations of your interface highlighting the final look and feel.
Once we feel confident in our overall design direction, let’s prove it is also usable by testing the design with real end-users. Our prototypes look, feel, and behave like the real end product, which allows us to test the design before you invest in developing it.
INTERACTIVE PROTOTYPES
Transforming visual designs into an interactive, realistic preview of the user experience.
USABILITY TESTING
Evaluating how real users interact with your product by performing specific tasks.
Development used to be the riskiest part of making software, but now that we have our tested design and our front-end assets, development is a no-brainer!
Our Optimizing services enable us to uncover opportunities to further optimize the User Experience while the product is in the hands of the users.
UX AUDITS
Remove the guesswork and assumptions when it comes to your product or website’s design.
A/B TESTING
Test different design variations to see which design performs best.
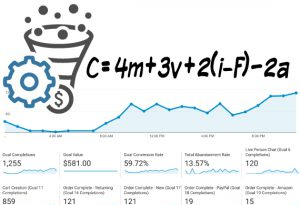
CONVERSION RATE OPTIMIZATION
Optimize your conversion rates using a proven, scientific formula.
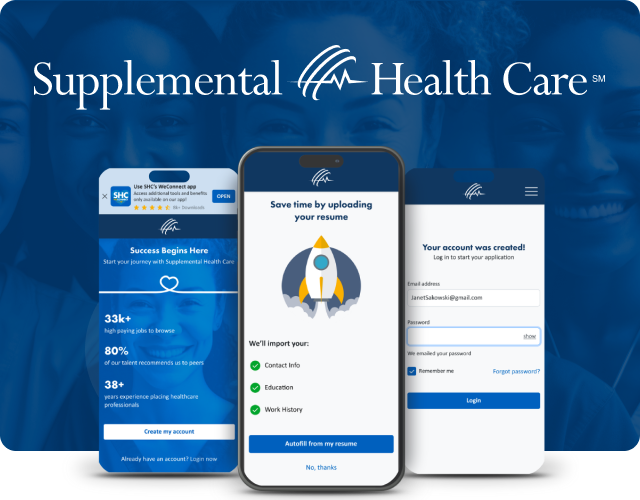
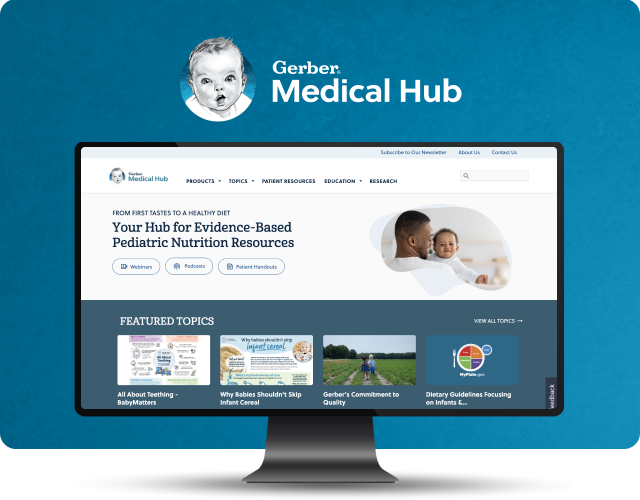
Recent UX Design and Development Projects
We design and develop software and website user experiences for a wide-range of clients in many different industries.