

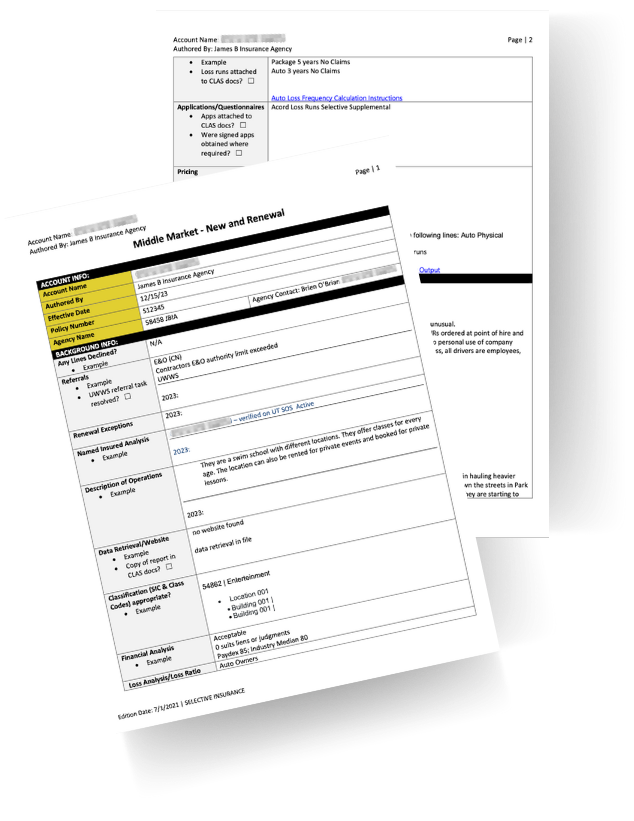
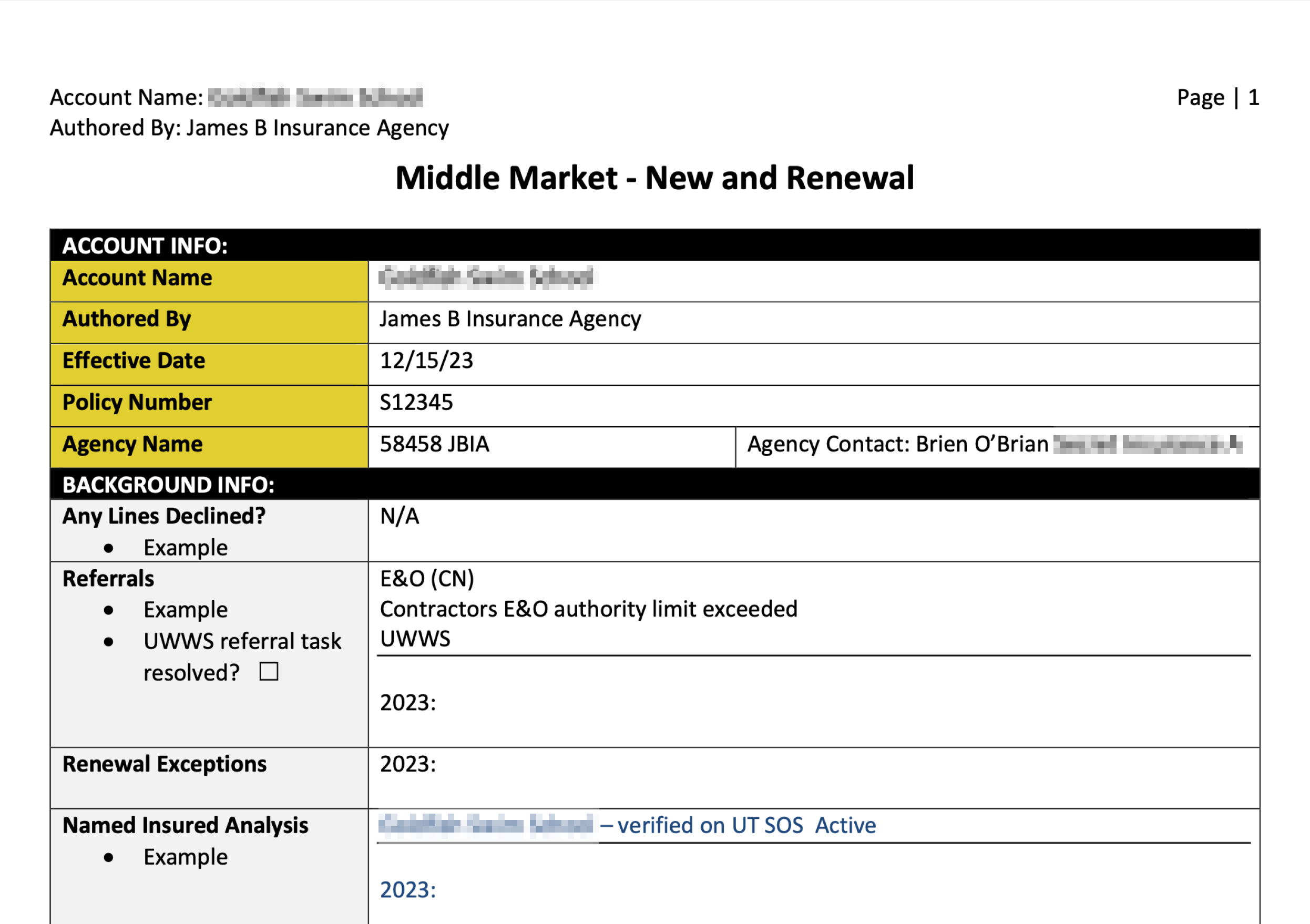
When making underwriting decisions, it’s important that the reasoning and justification is documented accurately and consistently. Prior to our redesign, Selective handled underwriting documentation using Microsoft Word documents.
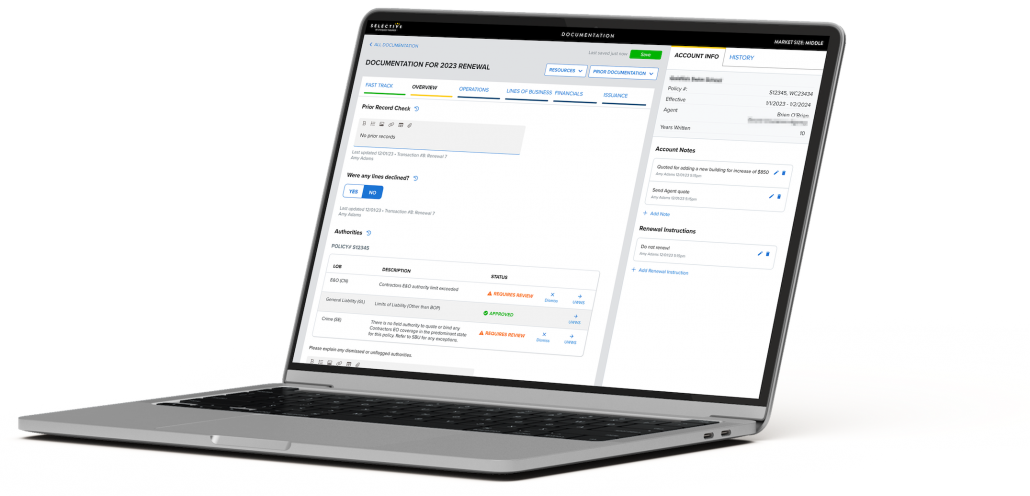
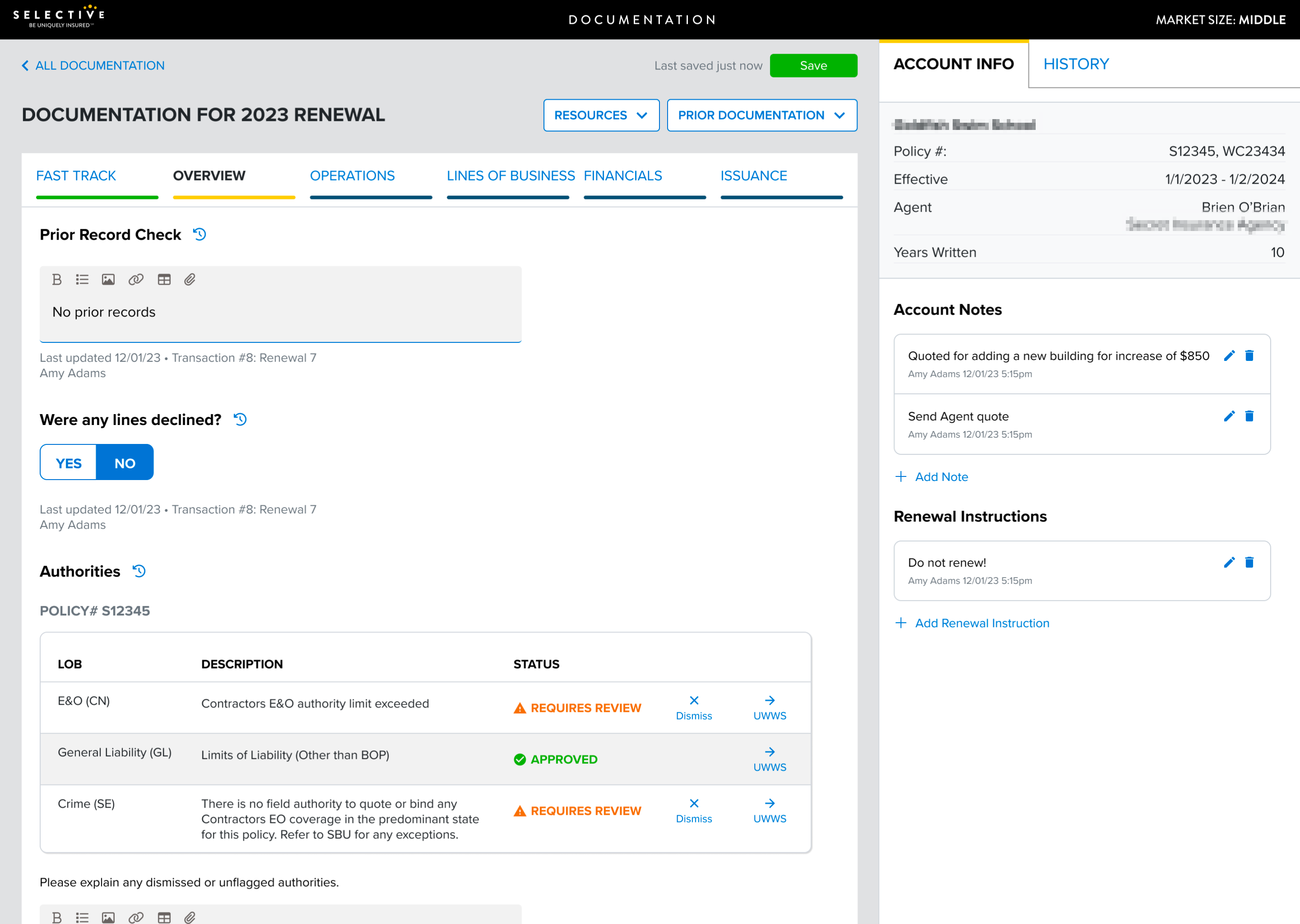
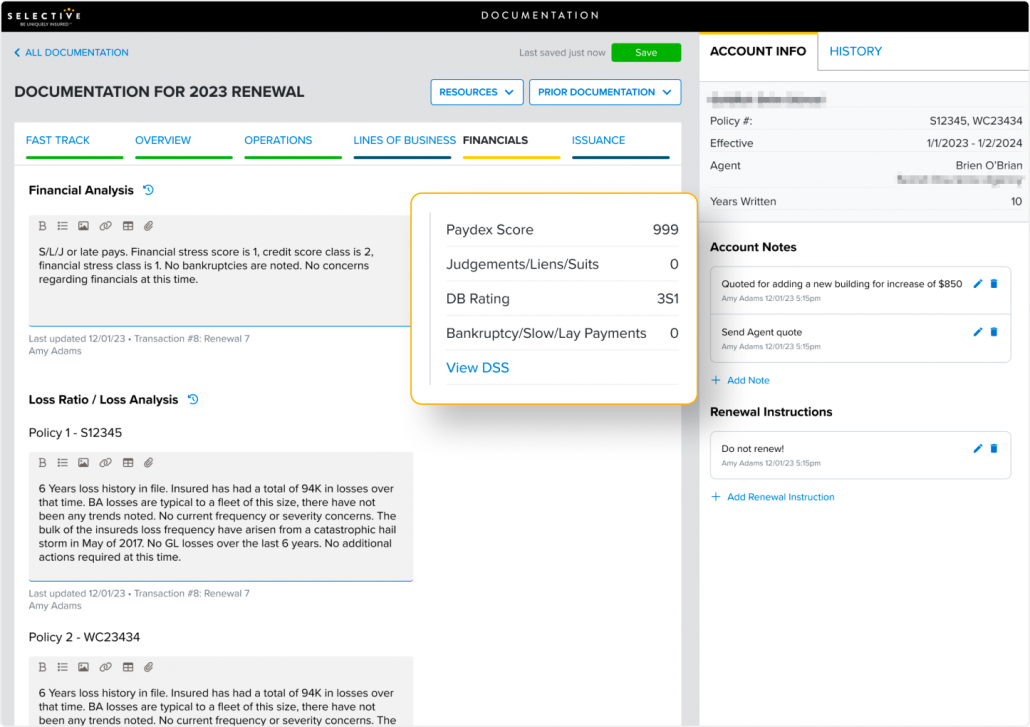
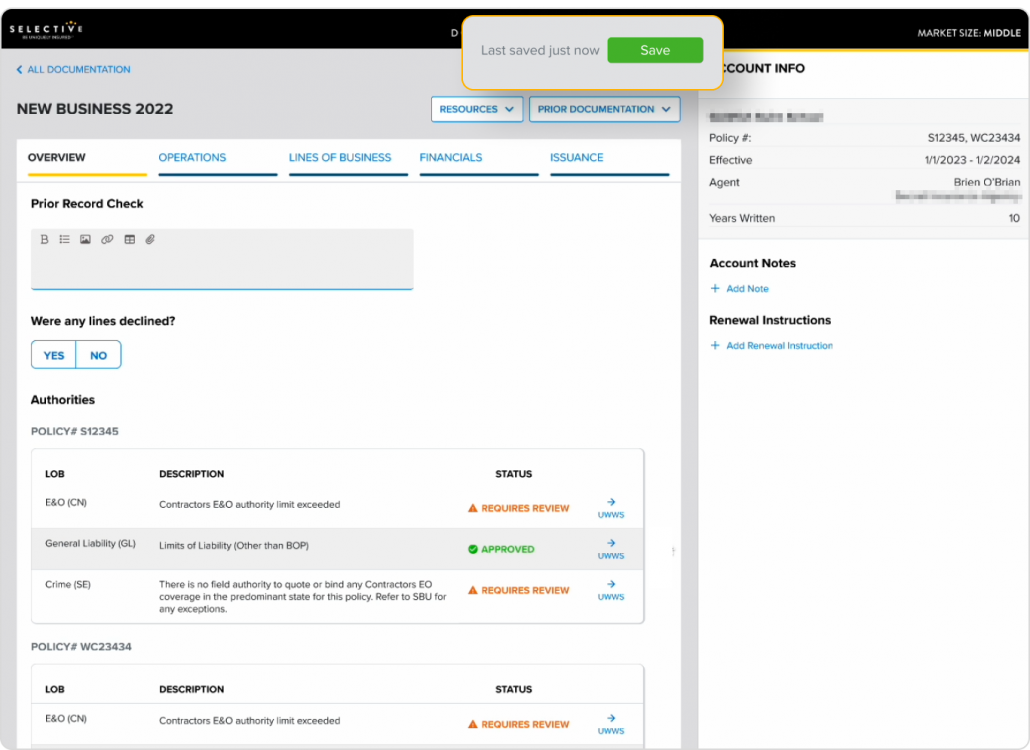
With the new web-based form, underwriters and their assistants can easily collaborate, working on the same documentation simultaneously. Sharing is a snap, since it’s accessible from a link within the quote. Clearly defined questions and helpful insights help make the documentation more consistent across quotes and underwriters.

Steer underwriters to document the reasons for their decisions rather than duplicate the content already in the quote.
Structure the process in such a way that it mimics the quote flow to make it easy to document and quote at the same time.
Simplify collaboration efforts and year-over-year handoff process.




We converted the Figma designs into a high-fidelity Angular prototype, which we handed off to Selective as development-ready assets.

As we set out to test the new design in the coming months, our strategy hinges on engaging users through comprehensive interviews. These interviews will spotlight the redesigned interface, allowing us to observe firsthand how users interact with each step, from navigating the interface to utilizing its features.
By keenly observing their interactions and carefully noting their feedback, we’ll refine the design iteratively, ensuring that it aligns seamlessly with user expectations. These interviews serve as our compass, guiding the final tweaks needed to craft an interface that’s not just user-friendly but tailored precisely to meet the diverse needs of our users.
As users acclimate to the new design and overcome the learning curve, they’ll discover a more intuitive and responsive system. Any initial discomfort will give way to a seamless experience, empowering users to navigate swiftly, perform tasks efficiently, and accomplish goals faster than before.

Power system front panel controller, web interface and mobile app for OmniOn Read More

Streamlining the job application process for healthcare workers

A valuable online resource that provides evidence-based pediatric nutritional information for healthcare Read More
| Cookie | Duration | Description |
|---|---|---|
| cookielawinfo-checkbox-analytics | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Analytics". |
| cookielawinfo-checkbox-functional | 11 months | The cookie is set by GDPR cookie consent to record the user consent for the cookies in the category "Functional". |
| cookielawinfo-checkbox-necessary | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookies is used to store the user consent for the cookies in the category "Necessary". |
| cookielawinfo-checkbox-others | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Other. |
| cookielawinfo-checkbox-performance | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Performance". |
| viewed_cookie_policy | 11 months | The cookie is set by the GDPR Cookie Consent plugin and is used to store whether or not user has consented to the use of cookies. It does not store any personal data. |