The power of small UX animations
Enhancing user engagement and satisfaction
In today’s digital world, user engagement and satisfaction are key to the success of any application or website. One often overlooked but powerful tool in achieving these goals is the use of small, subtle animations and interactions. These seemingly minor design elements can have a significant impact on how users interact with a product and their overall satisfaction.
Here’s a list that highlights their importance and why they should be part of your design strategy:
Delightful user experience
Subtle animations have the power to add an element of delight to the user experience, they bring interfaces to life. These small interactions can leave a lasting impression and encourage the user to keep using the product.
Thoughtfully designed animations have the power to evoke emotions and create a connection between the user and the interface. Subtle movements, transitions, or playful interactions can create positive emotions such as joy or surprise. This emotional connection enhances user engagement and satisfaction by making the experience more memorable and enjoyable.

Visual hierarchy
Animations can be used strategically to establish a visual hierarchy within an interface. By drawing attention to important elements or changes on the screen, motion can guide users’ focus and highlight key information. This makes it easier for users to navigate and understand the interface, improving engagement and satisfaction. Well-designed animations ensure that users can efficiently process information and make informed decisions.

Intuitiveness
Well-executed animations can effectively communicate complex interactions in a simple and intuitive manner. They guide users through the interface, making it easier to understand the system’s behavior and navigate through different features. Users are more likely to enjoy using an interface that feels intuitive and effortless.
Contextual cues
Contextual cues provided by animations play a crucial role in helping users understand the system’s state or guiding them through specific actions. For example, a loading spinner indicates progress, while a swipe gesture animation suggests the possibility of revealing additional content.

Microinteractions
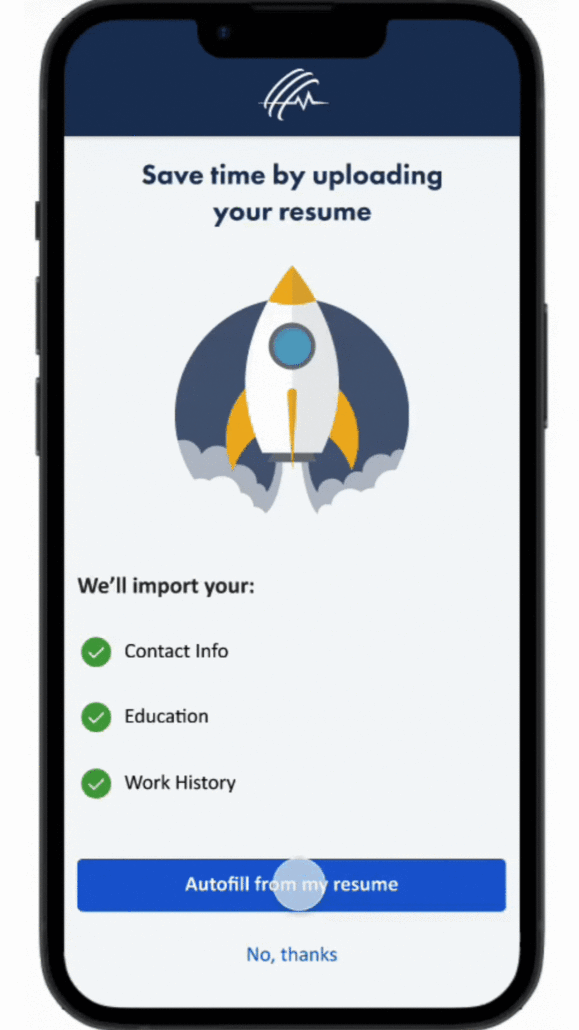
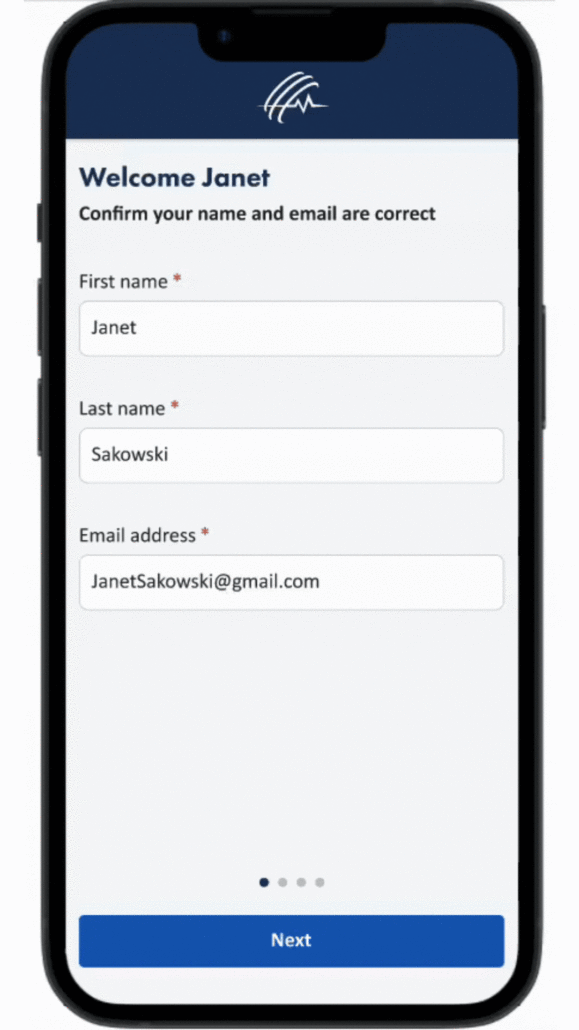
Microinteractions refer to small animations that respond to specific user interactions, such as button presses or form submissions. These subtle animations contribute to a sense of direct control and responsiveness, making the user experience more interactive and engaging.

Visual feedback
One of the key advantages of using animations is their ability to provide immediate visual feedback to users. When users perform an action, such as clicking a button or swiping a screen, animations confirm that their actions have been recognized and the system is responding. This visual confirmation not only reassures users but also helps them feel engaged and connected to the interface.
Contextual cues
Unique and well-crafted animations can become a signature element of a brand’s visual identity. Consistently using animations that align with the brand’s personality and values helps differentiate it from competitors. increasing brand loyalty.

In summary, by incorporating, small, subtle animations and interactions play a crucial role in enhancing user engagement and satisfaction. Embrace the power of animations and transform your interface into a captivating and user-centered experience.
Tagged Prototyping, Trends, UX Design