What's in a full UX Audit and why you need one today
User Experience (UX) Audits evaluate your product’s overall user experience by performing studies and using tools to help identify issues, improve efficiency, and meet users’ goals. Our UX audit provides evidence-based design recommendations so you can confidently make informed decisions to improve your product.
When you should get a UX audit
UX Audits can be done anytime you want to evaluate your product but the best time to do a full UX Audit is at the start of any redesign. If you’re thinking of doing a redesign because of negative feedback or you want your product to perform better, you should do a full UX Audit.
You don’t want to invest time and money in a product redesign without having evidence to back up your design decisions. Investing in a UX Audit mitigates the potential risks of usability issues, user frustration, and costly redesigns by identifying and addressing problems early, ensuring a more effective, user-focused design.

Source: Forrester
What we do in a UX Audit
In an audit, we evaluate your product to gather the proper data needed to inform our evidence-based recommendations. We aim to identify what works well and what needs improvement to ensure the best user experience possible. Let’s go through some of the essential steps involved in this process.
Heuristic evaluation
In a heuristic evaluation, we compare your product against established design principles and best practices to identify some initial opportunities for improvement. Some examples of what we look at include the navigation structure and organization of your product, visual design aspects like hierarchy and consistency, and system feedback. To learn more about heuristic evaluations, download our free Heuristic Audit checklist.
User research
The types of user research depend on what we hope to learn. It could be focused on your business goals, a certain demographic, or even user access. Below are some common forms of user research we perform in our audits.
You cannot create a great user experience without involving and understanding your users. After all, we are designing a UX for your users, not for us. Our user research helps us understand your user’s behaviors, needs, and pain points, which will inform our decisions and help us design a more effective and enjoyable experience.
- Interviews
It is important to talk with users and stakeholders when learning about your product. Talking with users provides us with insights about their needs and experiences with your product. Interviewing stakeholders provides a deeper understanding of your product, business goals, requirements, and success criteria. - User shadowing
Shadowing involves “getting in the trenches” and observing someone using your product as they perform their daily tasks. In some cases, we will go onsite and sit with users at their desks to better understand their day-to-day experience. Inevitably, we identify a host of opportunities to improve your product and business processes. - Usability testing
Unlike focus groups, usability testing involves giving users a list of tasks and watching how they interact with the interface to complete those tasks. Tests can be done as a moderated test (in a virtual meeting where we have the user share their screen) or unmoderated (using software that tracks their interaction with the interface). Testing can involve as few as 5 users and generally takes one to two weeks and provides invaluable data. - Surveys
Surveys are great tools for collecting large amounts of data quickly. Depending on what we want to learn, we use a mixture of multiple-choice and free-form questions to gather quantitative and qualitative data. The results help us understand how users interact with the interface, determine areas for improvement, prioritize features, and define user personas. - Card sorts and treejacks
Both card sort and tree jack studies help us organize the navigational structure of your product based on your user’s mental model and where they expect to find things. In a card sort, participants organize a list of items into groups that make sense to them. In a tree jack study, participants are given a specific item and asked where they think they would find it within an existing structure.
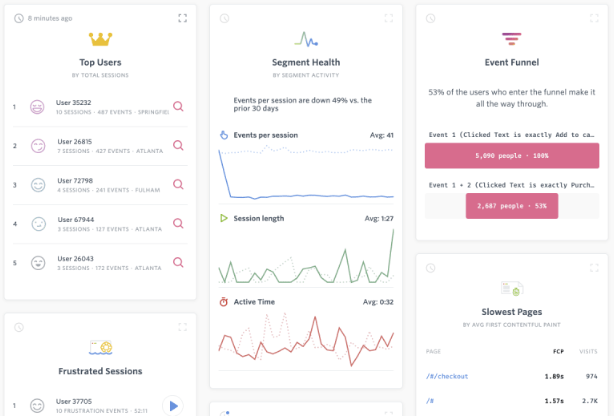
Usage analytics
Competitor analysis
Feature research
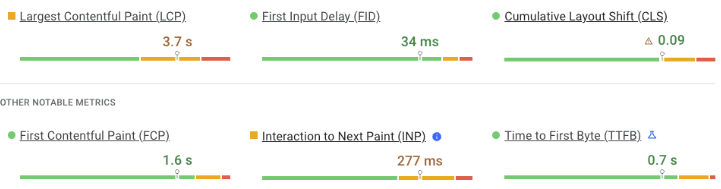
Accessibility review
UX audit deliverables
At the end of our audit process, we will provide a report detailing our research process, what we learned, and recommendations to improve your product’s user experience.
- Findings and recommendations
We summarize all our findings and recommendations from our audit in a presentation that itemizes the issues we found, insights from our research and data analysis, and our evidence-based recommendations for improving your product’s user experience. - Product backlog
Based on our recommendations, we provide you with a Product Backlog of issues, features, and enhancements. Each item is also given a “Level of Effort” and “UX impact” to help you prioritize your Backlog for different releases. - User personas
During an audit, we focus heavily on learning about your users and create user personas based on what we learn. Personas help us understand who they are, their pain points, needs, and goals, which guide our recommendations and future design decisions. - Sitemaps
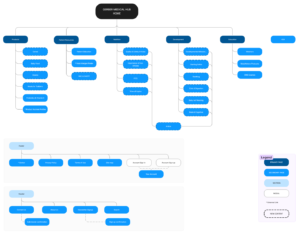
To show the structure of your product, we lay out the pages and sections within sitemaps to determine how the information is organized and whether the hierarchy makes sense. Then, based on evidence from our research, we may provide an improved structure to implement into designs - Flow diagrams
We use flow diagrams to analyze the steps a user must take to achieve specific goals using your product. We identify what areas are causing friction points and suggest improvements in the process to improve the product’s usability. - Journey maps
Journey maps visually show the user persona’s experience using your product from start to finish. They illustrate the steps, actions, emotions, and pain points they experience to complete their goal, all of which help identify areas for improvement. - Swimlane diagrams
Similar to flow diagrams and journey maps, swimlane diagrams show users’ steps to complete a goal in your product and identify interactions with other departments or processes. Swimlanes can identify any inefficiencies users encounter, and we can focus on improving the process. - Preliminary wireframes
Wireframes provide a high-level look at how we recommend structuring your product’s layout, showing placement elements such as navigation, sections, content, and components.