
5 Things The New Gmail Design Got Wrong
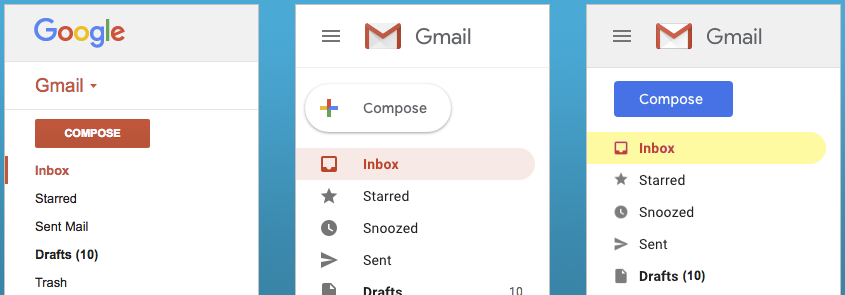
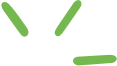
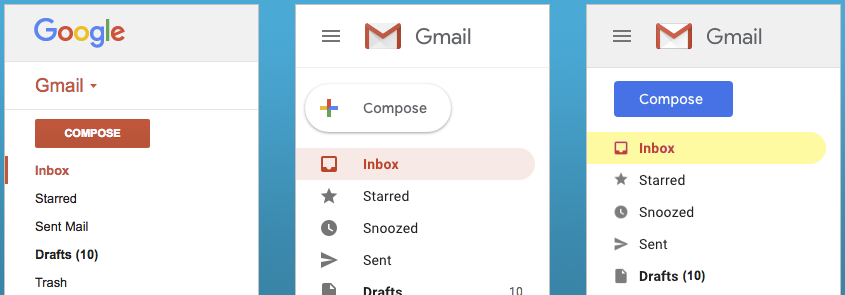
Google recently launched its revamped Gmail design and, while there many things they got right, there are some things we feel they got wrong — in just the left sidebar.


Google recently launched its revamped Gmail design and, while there many things they got right, there are some things we feel they got wrong — in just the left sidebar.

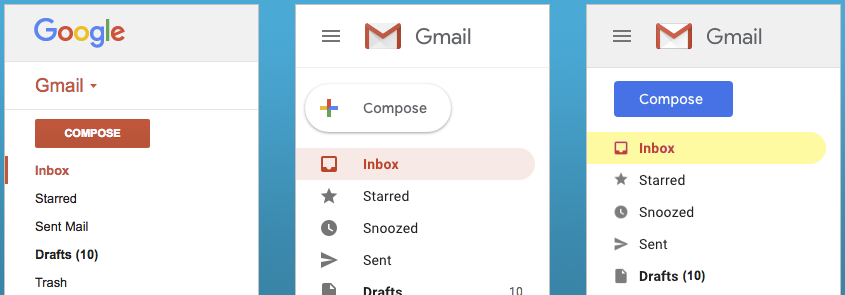
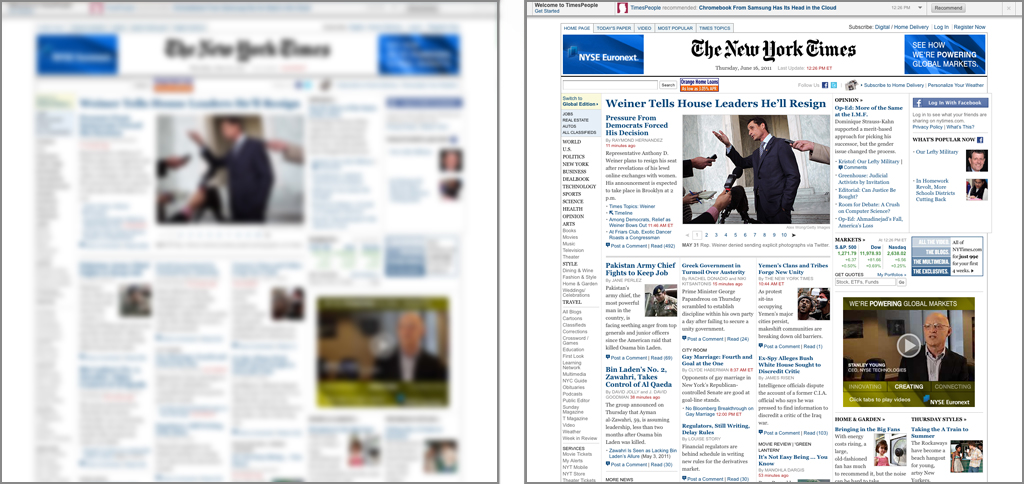
The Blur Test is an old art school technique used to reveal a design’s focal point and visual hierarchy. Let’s see how NYTimes.com holds up.

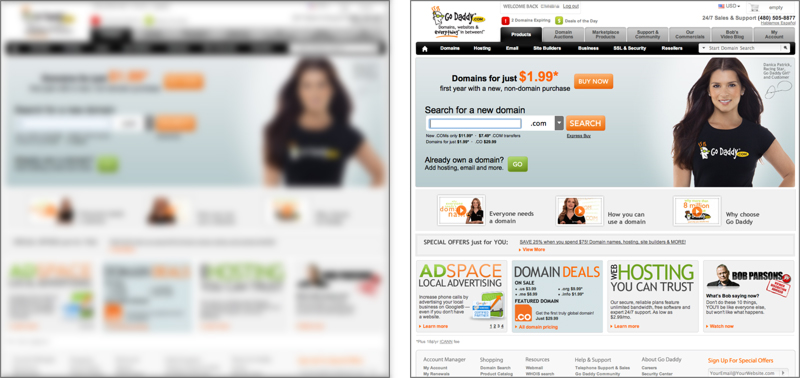
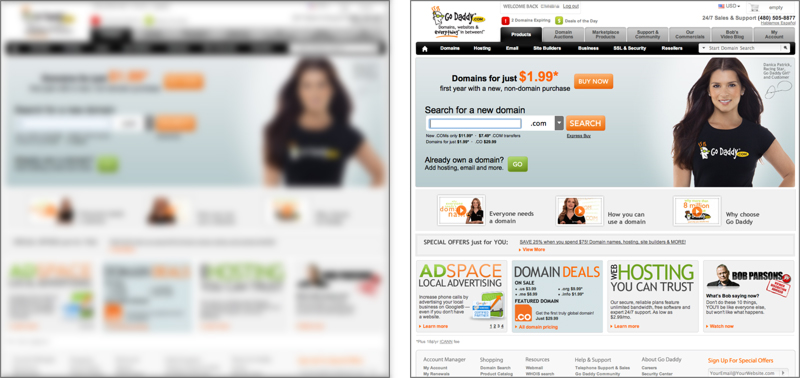
The Blur Test is an old art school technique used to reveal a design’s focal point and visual hierarchy. Let’s see how Go Daddy holds up to The Blur Test.

Google recently launched its revamped Gmail design and, while there many things they got right, there are some things we feel they got wrong — in just the left sidebar.

The Blur Test is an old art school technique used to reveal a design’s focal point and visual hierarchy. Let’s see how NYTimes.com holds up.

The Blur Test is an old art school technique used to reveal a design’s focal point and visual hierarchy. Let’s see how Go Daddy holds up to The Blur Test.