
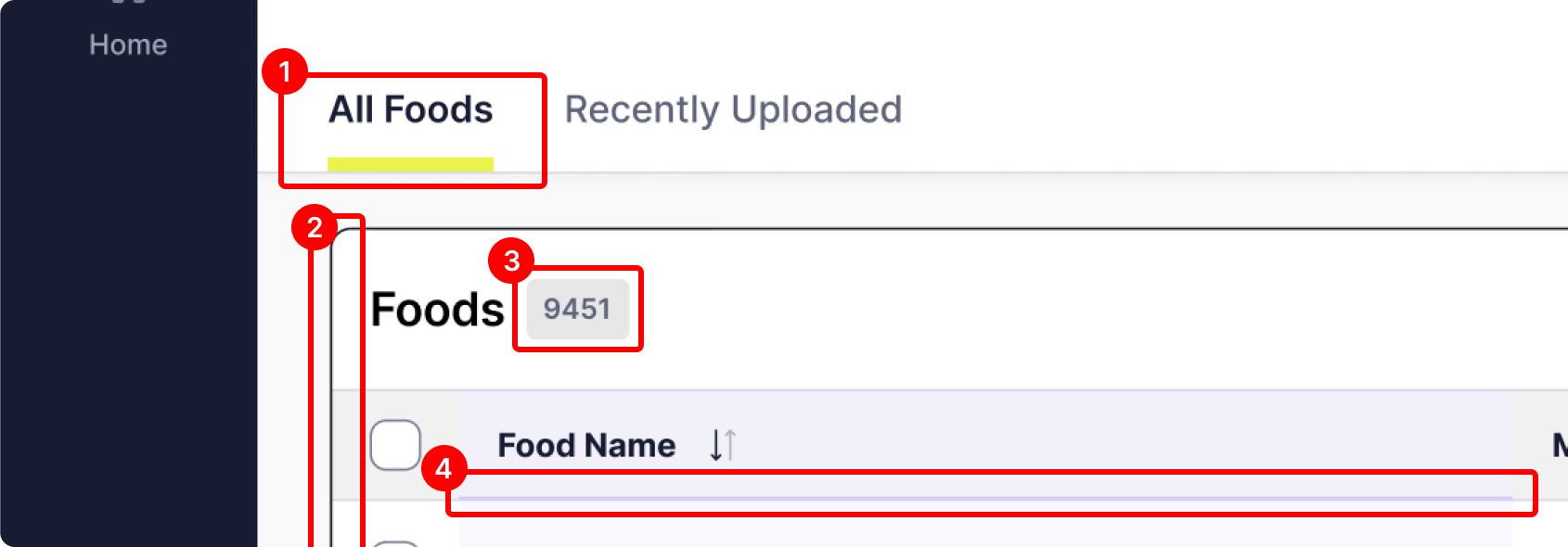
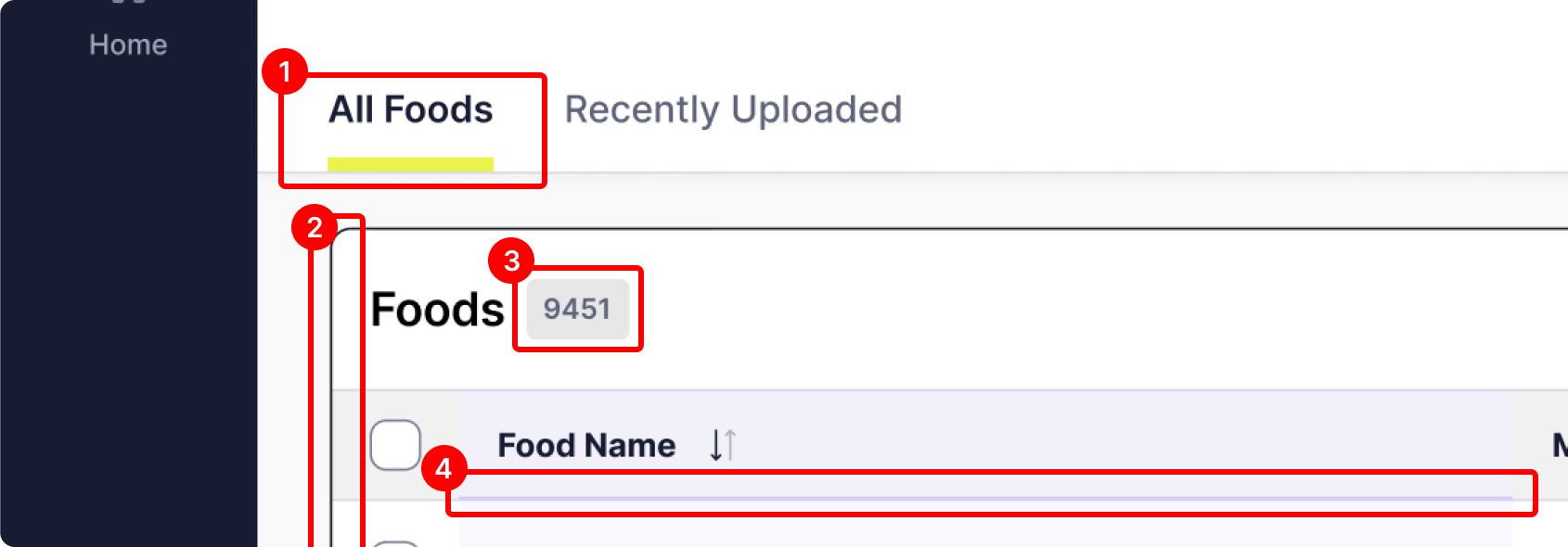
Why UX refinements are needed during development
Discover why refining the user experience during development is essential to aligning the final product with the expectations established during the design phase.


Discover why refining the user experience during development is essential to aligning the final product with the expectations established during the design phase.

Managing your design files for a smooth development handoff Creating a well-organized and efficient design process is the key to ensuring a smooth handoff of

Online web forms with tons of form fields can be extremely cumbersome to complete – but there are a few ways you can to make them seem feel less cumbersome to your users.

In this fantastic interview, Elon Musk breaks down a 5-Step Process that we feel should be applied to designing and developing software.

More and more of our clients are taking advantage of our ‘Dedicated UX Team’ engagement model whereby we carefully select and assign a group of UX resources to our client’s project(s) throughout the entire duration of our engagement.

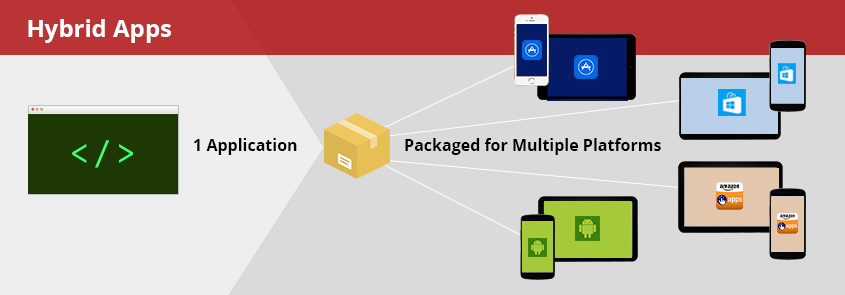
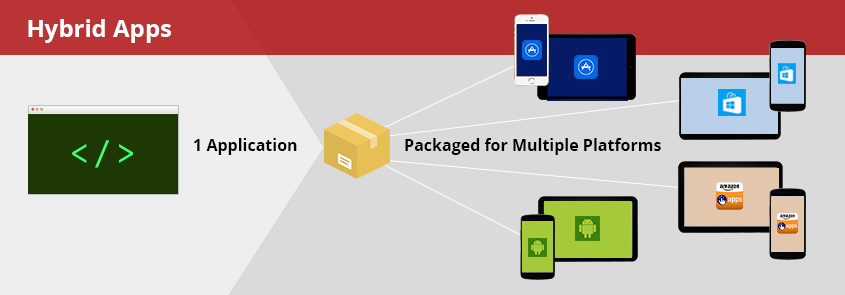
Learn why many of the most popular apps available in app stores today, such as: Twitter, Uber, Instagram, Evernote and even the Apple App Store itself, are actually hybrids.

I spent a good amount of time shadowing users in the trenches, on the Morgan Stanley trading floor. My job was to not only observe how users perform their jobs but to also stay out of the way.

In Part 1 of this series on “Why You Need a UX Team”, we examine what specific roles, responsibilities and skill sets a UX Team typically brings to the table.

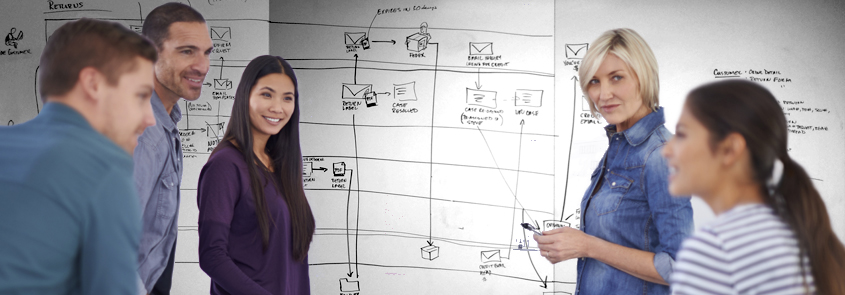
To truly understand and design the best possible information architecture for an app or website, find the biggest whiteboard in your office and start drawing.

User Experience is, as the term implies, about everything and anything that can impact the experience a user has when interacting with a product or website.

Discover why refining the user experience during development is essential to aligning the final product with the expectations established during the design phase.

Managing your design files for a smooth development handoff Creating a well-organized and efficient design process is the key to ensuring a smooth handoff of

Online web forms with tons of form fields can be extremely cumbersome to complete – but there are a few ways you can to make them seem feel less cumbersome to your users.

In this fantastic interview, Elon Musk breaks down a 5-Step Process that we feel should be applied to designing and developing software.

More and more of our clients are taking advantage of our ‘Dedicated UX Team’ engagement model whereby we carefully select and assign a group of UX resources to our client’s project(s) throughout the entire duration of our engagement.

Learn why many of the most popular apps available in app stores today, such as: Twitter, Uber, Instagram, Evernote and even the Apple App Store itself, are actually hybrids.

I spent a good amount of time shadowing users in the trenches, on the Morgan Stanley trading floor. My job was to not only observe how users perform their jobs but to also stay out of the way.

In Part 1 of this series on “Why You Need a UX Team”, we examine what specific roles, responsibilities and skill sets a UX Team typically brings to the table.

To truly understand and design the best possible information architecture for an app or website, find the biggest whiteboard in your office and start drawing.

User Experience is, as the term implies, about everything and anything that can impact the experience a user has when interacting with a product or website.