
ADA & WCAG Guidelines: What they are and who needs to follow them
The ADA and WCAG guidelines, and which types of businesses need to follow them are explained.


The ADA and WCAG guidelines, and which types of businesses need to follow them are explained.

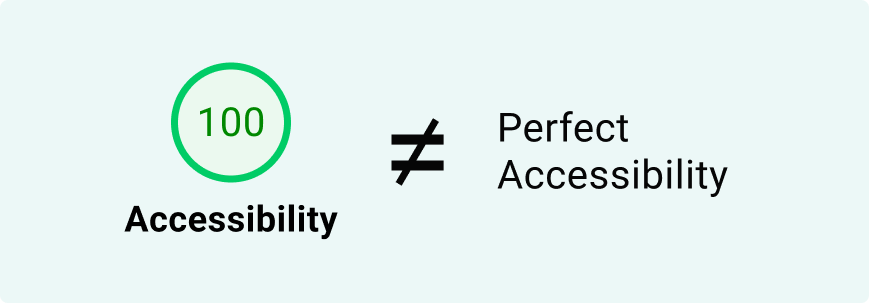
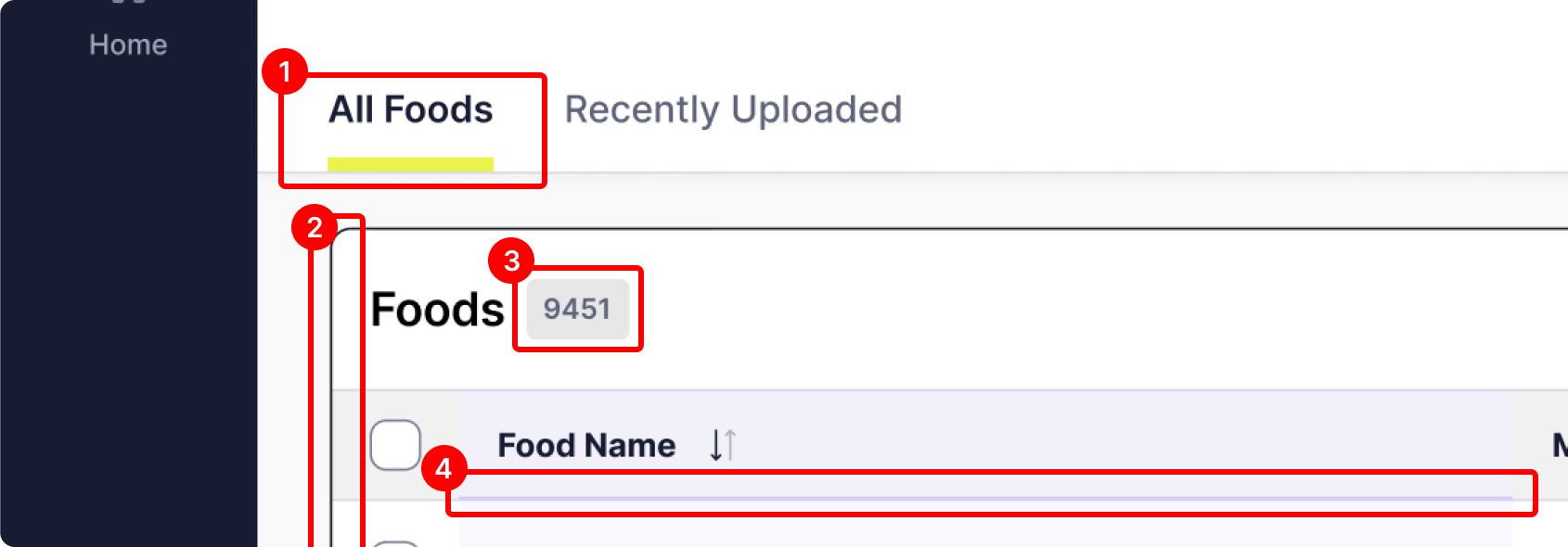
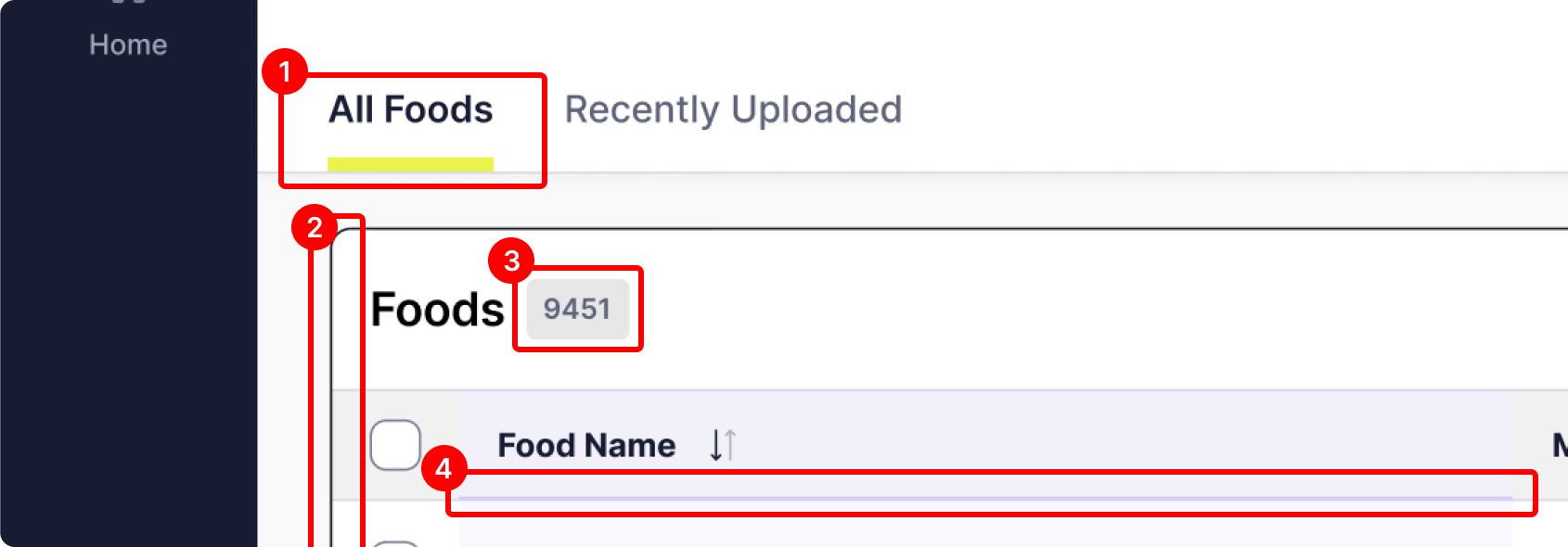
10 accessibility violations your automated accessibility checker might miss and how to catch them.

Discover why refining the user experience during development is essential to aligning the final product with the expectations established during the design phase.

Our wishlist of features Figma gave us and ones we hope to see in 2025.

Managing your design files for a smooth development handoff Creating a well-organized and efficient design process is the key to ensuring a smooth handoff of

In this list, we explore the Top 10 Ways to Scare a UX Designer. From the horrors of Comic Sans to the terror of tiny clickable targets, these scenarios are every designer’s worst nightmare and will send shivers down the spine of any UX professional.

Ensuring accessibility is a crucial aspect of creating inclusive and user-friendly digital products.

Onboarding is a crucial aspect of UX design, which can make or break a product’s success. An ideal onboarding flow strikes the right balance between getting out of the way and teeing up an optimal UX.

Discover the importance of a full UX audit for your software and how they can ensure successful redesigns improve the user experience.

Another year has passed, and our list of wishes for Figma has grown. We have been excited to see some of our wishes from 2023 come to life, along with many other helpful features. Figma is great at listening to its users, so we are hopeful going into 2024, our wishlist will be fulfilled.

The ADA and WCAG guidelines, and which types of businesses need to follow them are explained.

10 accessibility violations your automated accessibility checker might miss and how to catch them.

Discover why refining the user experience during development is essential to aligning the final product with the expectations established during the design phase.

Our wishlist of features Figma gave us and ones we hope to see in 2025.

Managing your design files for a smooth development handoff Creating a well-organized and efficient design process is the key to ensuring a smooth handoff of

In this list, we explore the Top 10 Ways to Scare a UX Designer. From the horrors of Comic Sans to the terror of tiny clickable targets, these scenarios are every designer’s worst nightmare and will send shivers down the spine of any UX professional.

Ensuring accessibility is a crucial aspect of creating inclusive and user-friendly digital products.

Onboarding is a crucial aspect of UX design, which can make or break a product’s success. An ideal onboarding flow strikes the right balance between getting out of the way and teeing up an optimal UX.

Discover the importance of a full UX audit for your software and how they can ensure successful redesigns improve the user experience.

Another year has passed, and our list of wishes for Figma has grown. We have been excited to see some of our wishes from 2023 come to life, along with many other helpful features. Figma is great at listening to its users, so we are hopeful going into 2024, our wishlist will be fulfilled.