
How [ChatGPT] Would Make It Better: Instagram
The following post was written entirely by ChatGPT when we asked it to “Write a blog post on why Instagram has a bad user experience. “


The following post was written entirely by ChatGPT when we asked it to “Write a blog post on why Instagram has a bad user experience. “

Instead of predicting what UX Trends will catch on in 2022, we thought it would more useful to call out the UX Trends we hope will end.

The Amazon Fire TV user experience is a classic example of where the Visual UX is clearly not centered on the user.

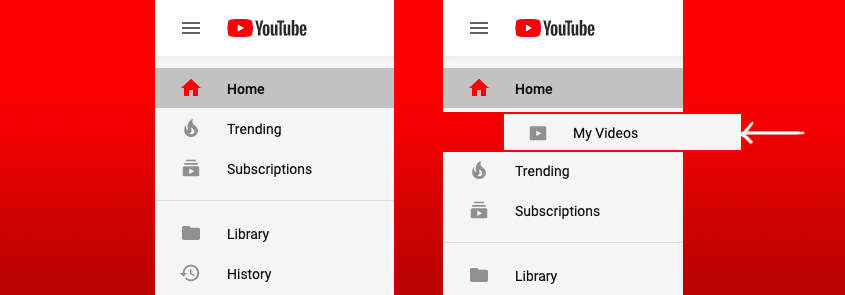
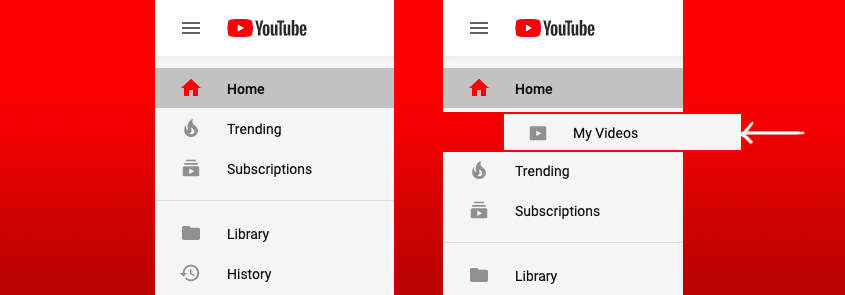
If you’ve ever uploaded a video on YouTube, you may have found it difficult to find that video in your YouTube account later on after you’ve uploaded it. Google “Where are my YouTube Videos?” and you’ll find that this is not a unique ‘user issue’.

Sometimes ideas sound great in theory, but don’t work well in practice. That’s why prototyping with actual users is essential.

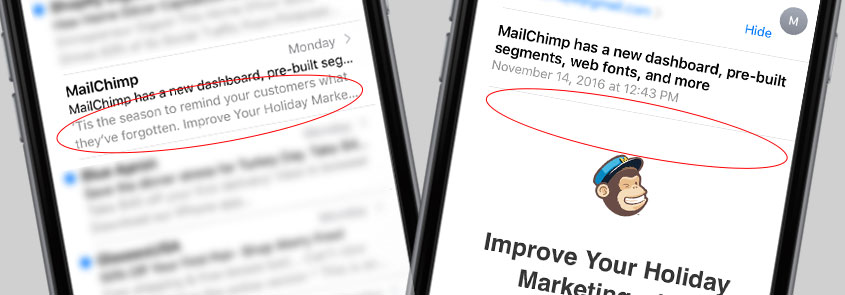
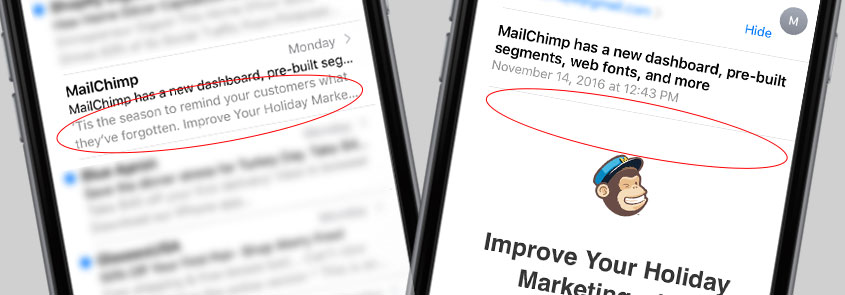
For the last few years, marketers have used ‘teaser text’ to give users a sneak peak of an email’s content. Learn why we’ve found that the teaser text is often invisible in email today.

User Experience is, as the term implies, about everything and anything that can impact the experience a user has when interacting with a product or website.

The concept is simple enough: Take the time to do something right the first time and you will inevitably complete the task faster and better than if you rushed it to “just get it done”.

The following post was written entirely by ChatGPT when we asked it to “Write a blog post on why Instagram has a bad user experience. “

Instead of predicting what UX Trends will catch on in 2022, we thought it would more useful to call out the UX Trends we hope will end.

The Amazon Fire TV user experience is a classic example of where the Visual UX is clearly not centered on the user.

If you’ve ever uploaded a video on YouTube, you may have found it difficult to find that video in your YouTube account later on after you’ve uploaded it. Google “Where are my YouTube Videos?” and you’ll find that this is not a unique ‘user issue’.

Sometimes ideas sound great in theory, but don’t work well in practice. That’s why prototyping with actual users is essential.

For the last few years, marketers have used ‘teaser text’ to give users a sneak peak of an email’s content. Learn why we’ve found that the teaser text is often invisible in email today.

User Experience is, as the term implies, about everything and anything that can impact the experience a user has when interacting with a product or website.

The concept is simple enough: Take the time to do something right the first time and you will inevitably complete the task faster and better than if you rushed it to “just get it done”.