
How we’d make It better: Amazon Fire TV
The Amazon Fire TV user experience is a classic example of where the Visual UX is clearly not centered on the user.


The Amazon Fire TV user experience is a classic example of where the Visual UX is clearly not centered on the user.

Online web forms with tons of form fields can be extremely cumbersome to complete – but there are a few ways you can to make them seem feel less cumbersome to your users.

Not only do people confuse Focus Groups with Usability Testing but many also confuse User Feedback and even QA Testing with Usability Testing.

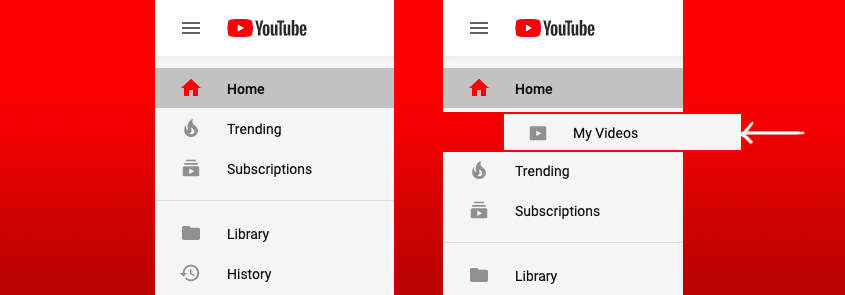
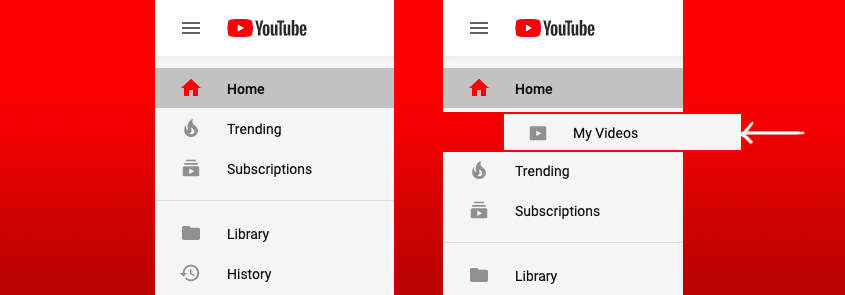
If you’ve ever uploaded a video on YouTube, you may have found it difficult to find that video in your YouTube account later on after you’ve uploaded it. Google “Where are my YouTube Videos?” and you’ll find that this is not a unique ‘user issue’.

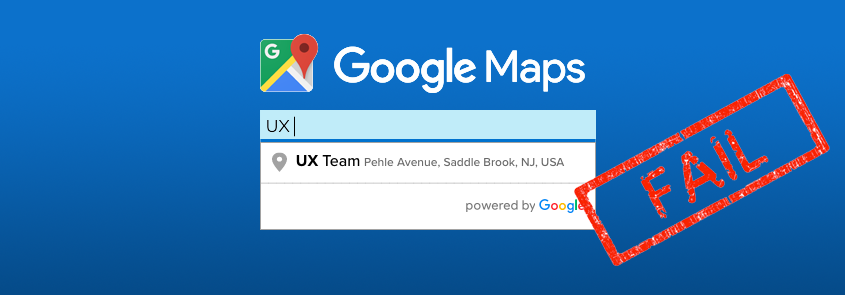
Whenever we perform usability tests, we inevitably discover something we didn’t expect — which is exactly why we test. Read why our implementation of Google’s Places API for business searches failed our test.

Sometimes ideas sound great in theory, but don’t work well in practice. That’s why prototyping with actual users is essential.

To truly understand and design the best possible information architecture for an app or website, find the biggest whiteboard in your office and start drawing.

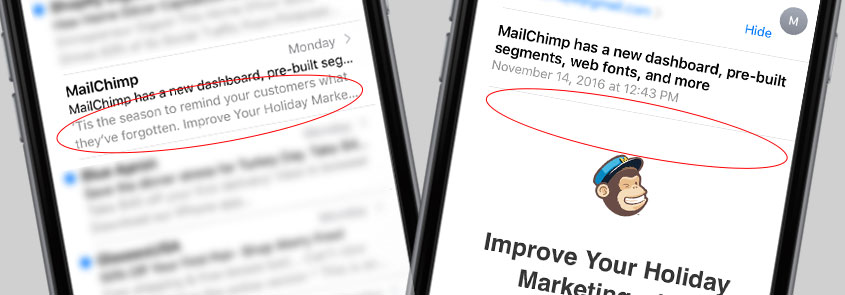
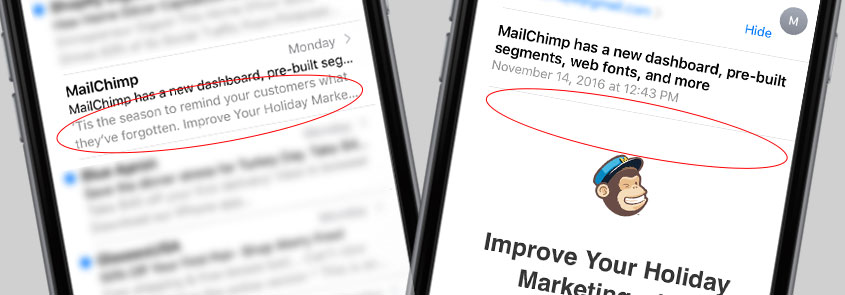
For the last few years, marketers have used ‘teaser text’ to give users a sneak peak of an email’s content. Learn why we’ve found that the teaser text is often invisible in email today.

In this research article, they discuss how you should provide features that allow shoppers make easy, final purchase decisions.

In January of 2012, I wrote an article titled “Why I Chose Droid Vs iPhone”. Well, I recently became eligible for an upgrade – so I thought I’d write an article on why I am completely reversing my decision by choosing an iPhone this time.

The Amazon Fire TV user experience is a classic example of where the Visual UX is clearly not centered on the user.

Online web forms with tons of form fields can be extremely cumbersome to complete – but there are a few ways you can to make them seem feel less cumbersome to your users.

Not only do people confuse Focus Groups with Usability Testing but many also confuse User Feedback and even QA Testing with Usability Testing.

If you’ve ever uploaded a video on YouTube, you may have found it difficult to find that video in your YouTube account later on after you’ve uploaded it. Google “Where are my YouTube Videos?” and you’ll find that this is not a unique ‘user issue’.

Whenever we perform usability tests, we inevitably discover something we didn’t expect — which is exactly why we test. Read why our implementation of Google’s Places API for business searches failed our test.

Sometimes ideas sound great in theory, but don’t work well in practice. That’s why prototyping with actual users is essential.

To truly understand and design the best possible information architecture for an app or website, find the biggest whiteboard in your office and start drawing.

For the last few years, marketers have used ‘teaser text’ to give users a sneak peak of an email’s content. Learn why we’ve found that the teaser text is often invisible in email today.

In this research article, they discuss how you should provide features that allow shoppers make easy, final purchase decisions.

In January of 2012, I wrote an article titled “Why I Chose Droid Vs iPhone”. Well, I recently became eligible for an upgrade – so I thought I’d write an article on why I am completely reversing my decision by choosing an iPhone this time.