
How [ChatGPT] Would Make It Better: Instagram
The following post was written entirely by ChatGPT when we asked it to “Write a blog post on why Instagram has a bad user experience. “


The following post was written entirely by ChatGPT when we asked it to “Write a blog post on why Instagram has a bad user experience. “

Instead of predicting what UX Trends will catch on in 2022, we thought it would more useful to call out the UX Trends we hope will end.

The Amazon Fire TV user experience is a classic example of where the Visual UX is clearly not centered on the user.

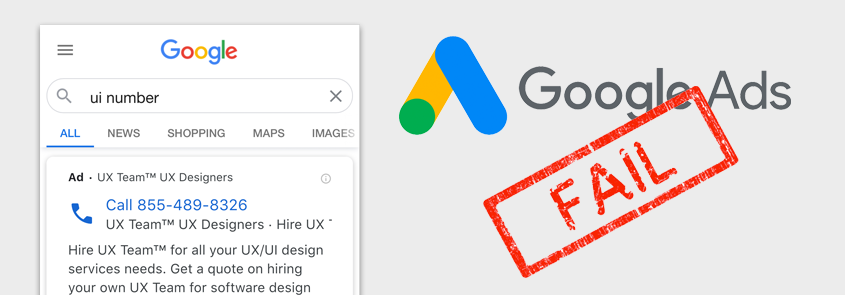
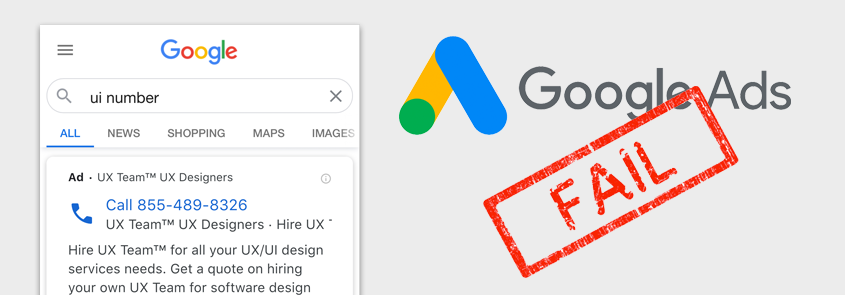
We don’t want to look like we’re picking on Google – but this UX Fail is actually costing businesses hundreds, if not thousands, of dollars each month.

The design of the 2016 Volvo XC60 dashboard display clearly did not get the meticulous scrutiny it deserved because, when it comes to usefulness and usability, the dashboard readout design fails miserably.

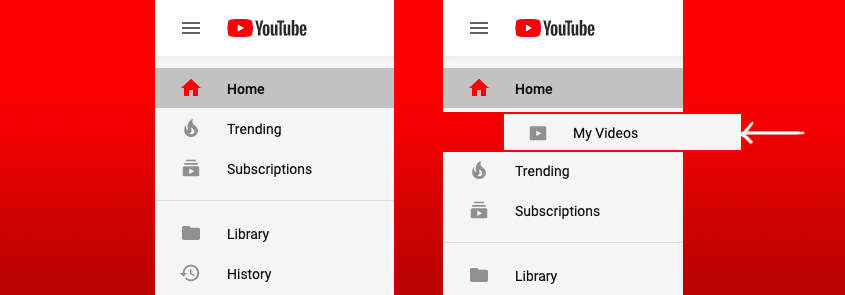
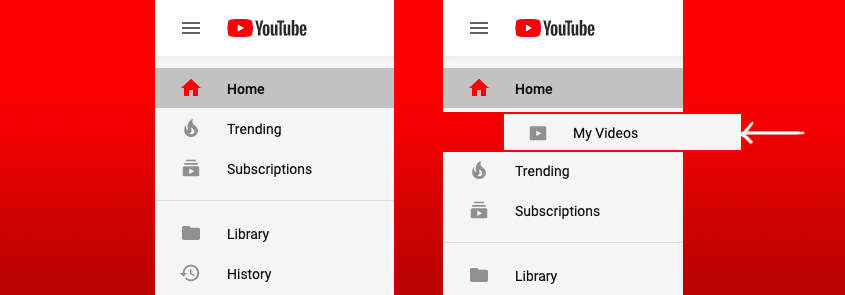
If you’ve ever uploaded a video on YouTube, you may have found it difficult to find that video in your YouTube account later on after you’ve uploaded it. Google “Where are my YouTube Videos?” and you’ll find that this is not a unique ‘user issue’.

The following post was written entirely by ChatGPT when we asked it to “Write a blog post on why Instagram has a bad user experience. “

Instead of predicting what UX Trends will catch on in 2022, we thought it would more useful to call out the UX Trends we hope will end.

The Amazon Fire TV user experience is a classic example of where the Visual UX is clearly not centered on the user.

We don’t want to look like we’re picking on Google – but this UX Fail is actually costing businesses hundreds, if not thousands, of dollars each month.

The design of the 2016 Volvo XC60 dashboard display clearly did not get the meticulous scrutiny it deserved because, when it comes to usefulness and usability, the dashboard readout design fails miserably.

If you’ve ever uploaded a video on YouTube, you may have found it difficult to find that video in your YouTube account later on after you’ve uploaded it. Google “Where are my YouTube Videos?” and you’ll find that this is not a unique ‘user issue’.