Great Visual Designs Enhance Usability
As referenced in the video below, research shows that “people tend to believe that things that look attractive will also be easy to use”. Of course, this feeling can quickly wear off if the actual usability of your software is awful – but starting off on the right foot with a great first impression is extremely important.
Beyond creating an aesthetically pleasing design, a truly great visual design should also further enhance the usability of your software. Whether it’s through the careful use of color, typography, iconography, etc., the visual design can help the user process and understand how to use a screen faster and easier.
A brand-building opportunity or failure
The look and feel of your software product can have a direct impact on your brand, which can then lead impact a user’s trust in your software product. For example, when a user launches your software, the look and feel of the interface should immediately feel familiar and consistent with every other thing they have ever seen from your company. This will help build or enhance your users’ perception of your brand. However, if they launch your software and it looks and feels like it’s something from a totally different company, they may immediately question if they are even using the correct product and not trust it as much.
What We Deliver
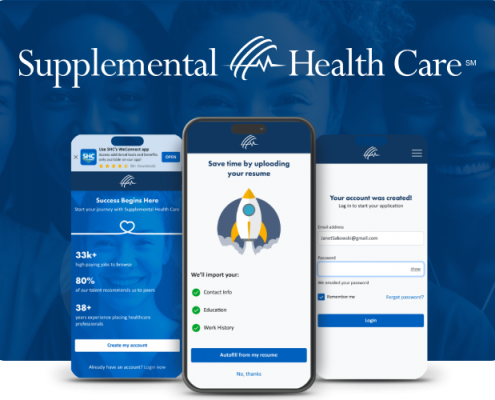
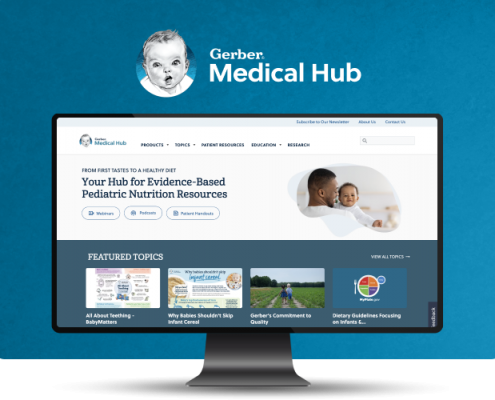
Visual Design Mockups
UX Team creates Visual Designs in Figma that depict and define the “look and feel” of your software product. These Visual Designs demonstrate how specific styles and colors will be applied to specific screen templates and components.
Design System
A Design System is similar to a Brand Style Guide except that it documents the design properties of all screen elements and the rules for when and when not to use certain styles and components, such as:
- Screen Templates
- Responsive Breakpoint Definitions
- Forms Fields and Error Validations
- Messaging, Notifications, and Alerts
- Table Listings
- Modal Windows
- WYSIWYG Text Editors
- Typography
- Buttons and Dropdowns
- Color Palette
- Icon Libraries
Recent User Experience Design and Development Projects