
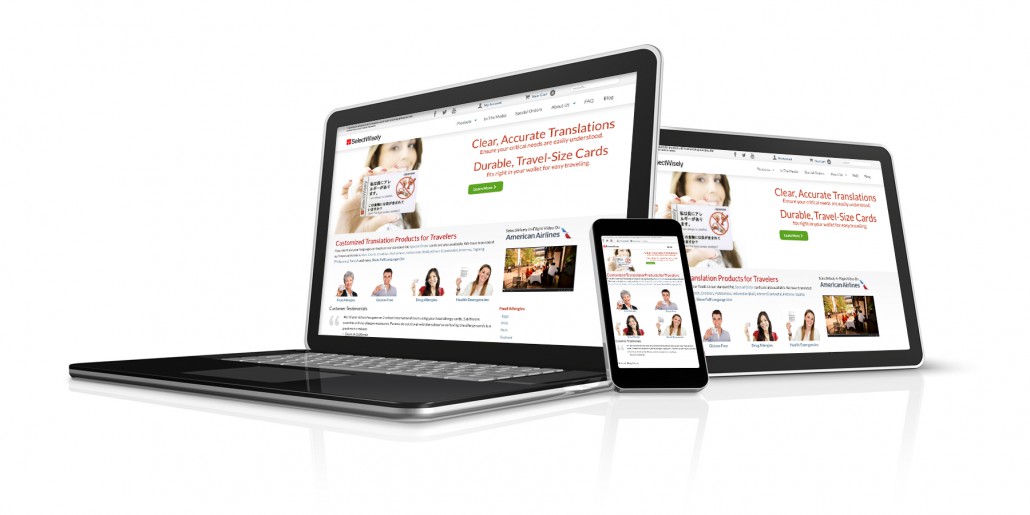
Responsive Web Design involves designing and coding the front end of a website or app so that the layout “responds” or automatically adjusts (using CSS) to a layout optimized for the user’s display size.
So, a single web page or template may have different optimized layout variations for different types of displays, such as:
Depending on the user’s unique display size, the web design can adjust or snap to a layout that uses unique attributes that are optimized for the user’s display, such as:
60 Examples of Responsive Website Design – Inspirationfeed
Responsive Web Design Techniques, Tools and Design Strategies – Smashing Magazine
Responsive Web Design Book – A Book Apart
CATEGORIES
| Cookie | Duration | Description |
|---|---|---|
| cookielawinfo-checkbox-analytics | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Analytics". |
| cookielawinfo-checkbox-functional | 11 months | The cookie is set by GDPR cookie consent to record the user consent for the cookies in the category "Functional". |
| cookielawinfo-checkbox-necessary | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookies is used to store the user consent for the cookies in the category "Necessary". |
| cookielawinfo-checkbox-others | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Other. |
| cookielawinfo-checkbox-performance | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Performance". |
| viewed_cookie_policy | 11 months | The cookie is set by the GDPR Cookie Consent plugin and is used to store whether or not user has consented to the use of cookies. It does not store any personal data. |